Scrolling animations and effects are all of the rage in web design these days, and sometimes using basic parallax just isn’t enough. Fortunately there’s ScrollMagic, a free JavaScript library for creating dynamic, interactive scroll effects.
Before ScrollMagic, creating effects like this could be achieved through the previous version, SuperScrollorama, or by using skrollr, a simpler library that doesn’t require as much coding proficiency. ScrollMagic is recommended for developers who have a basic knowledge of jQuery.
What can it do?
ScrollMagic allows developers to create fun and engaging effects that easily react to the user's current scroll position. This allows you to create animations that can be triggered at a certain scroll position or synchronized to the overall scrollbar movement. There are multiple types of animations you can incorporate into your designs, including basic, advanced, and expert level. Beyond standard animations, ScrollMagic also can adjust CSS classes throughout your site to create dynamic visual changes on a webpage. All of these features are designed to allow you to effortlessly add parallax effects to your website.
Why should I use it?
ScrollMagic can bring your site to life through engaging animations that encourage more interactions and longer visit times. Besides these obvious visual elements it can bring to your site, there’s many other noticeable features that make this a great tool for web developers. One of these is the small size of the ScrollMagic library, which allows for optimized performance. At 6KB zipped, this lightweight package allows you to use it on sites without dramatically affecting loading time. In addition to being lightweight, it’s also optimized for mobile compatibility and responsive web design. This versatility allows your designs to properly function across the a range of platforms. Beyond all of the features ScrollMagic provides, it also has debugging and logging capabilities, detailed documentation, and multiple application examples available online.
Examples
In the example section of ScrollMagic’s site, three levels are illustrated: basic, advanced, and expert. Check out these gifs showing off some of our favorite examples!
1. Going Horizontal
2. Parallax Scrolling
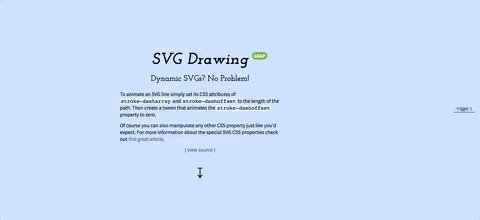
3. SVG Drawing
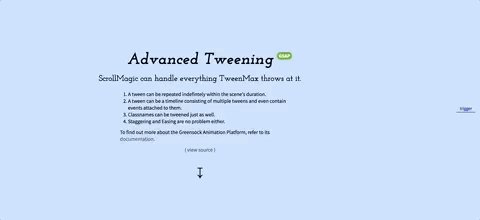
4. Advanced Tweening
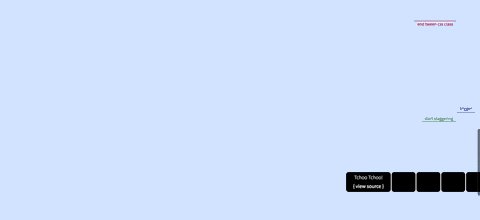
5. Bezier Path Animation
6. Section Wipes
If you are looking for someone to build your online presence and design a compelling website for you, Blue Frog Dynamic Marketing can help. We have offices in Des Moines, Denver, and Huron, Ohio, assisting clients across the country with website design and web development. Contact us today to learn more.