
With more than 8 billion people in this world and technology access continually increasing, it’s no surprise that internet use is expanding. By 2021, more than 60% of the global population was online. As they say, with great power comes great responsibility. With billions of people accessing websites, developers should make them easy and pleasant to use. However, what that looks like can be different for different people. One factor to consider when creating a user experience is its ability to appeal to various age groups. Because people from different generations can have different expectations and preferences, it’s crucial to understand what it takes to create the best experience for your audience.
Baby Boomers & Their Elders
Let’s start with the older generations. (After all, they were here first.) As we age, our vision tends to change a lot. Vision loss is one of the most common disabilities in adults. A diminishing ability to see clearly is enough of a handicap when you’re trying to read obscure fonts with low color contrast. Follow these tips to create a user experience that is visually pleasant and easier for an older audience to read.
- Employ high color contrast. A beautiful design will lose its value if users can’t understand and complete intended actions.
- Pair icons with text. Prevent any possible confusion about the icon’s purpose while retaining the visual element.
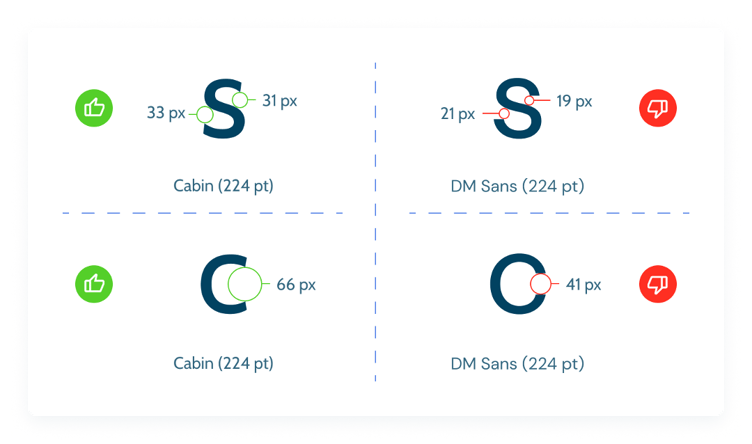
- Use fonts with distinguishable characters. Letters that are open and spacious are less likely to be mistaken for closed shapes (see below).

The graphic above is the original work of a Blue Frog designer.
Especially when designing for older audiences, it’s important to make your site as accessible and easy to use as possible. Follow the tips below to create a user experience that is functionally effective for older adults:
- Enable screen reader accessibility so text can be translated into speech, giving users access to your content without requiring them to read it.
- Make actions easy to perform. Allow users to execute actions with one finger to make your site more accessible to those with decreased motor function.
- Increase users’ sense of control and autonomy by utilizing confirmation dialog or progressive disclosure. Tools like these help keep users on track and prevent errors during multi-step actions like completing a form or making a purchase.
Gen X & Millennials
Middle-aged audiences like Gen Xers and some Millennials didn’t grow up with advanced technology, but they have had the opportunity to embrace it throughout their adult years. These groups could be described as the least particular when it comes to positive website experiences. Since people often notice a decline in their vision starting in their early to mid 40s, designing with easy readability in mind is also useful for this age group. Another important thing to keep in mind when building a site for middle-aged audiences is how they are accessing the internet.
In recent years, mobile device use has surpassed desktop use. Even those who spend their days working on desktop or laptop computers often interact with friends and browse for new recipes on their phones or tablets. Mobile devices are irresistibly convenient because they’re practically always within reach when we want to browse the internet. For this reason, it’s critical to optimize your website for mobile use. Here are a few resources you can consult for more details about mobile optimization:
- How Important is Responsive Website Design?
- The Difference Between Responsive vs Adaptive Website Design
- Optimizing Your Website for Mobile Use
Gen Z
Remember when social media used to be about making status updates? It’s been a minute. Social media platforms shifted their focus from written content to images and then to video. Reels, TikToks, and Shorts seem to be favored on social platforms over still images, and you know who is watching them? Gen Z. As the most active age group online, they have been surrounded by technology their entire lives and crave experiences that are more and more engaging. Immersive video content can be more stimulating than traditional content, and it offers companies an opportunity to convey information quickly while generating excitement. You don’t have to go out and hire a video production company to make engaging content, but taking elements of video content and applying them to your site can improve the user experience.
For example,
- Interactive elements that respond to users’ actions help website visitors feel more involved, which can keep them more engaged.
- Anchor links let users find the information they need more quickly and easily.
- Micro-interactions add a touch of movement without overwhelming or confusing the user
As much as Gen Z delights in interactive and visual content, there is another element that makes a huge impact on their user experience: social responsibility. This generation is highly influenced by a company’s responsibility initiatives and are more likely to support a business that promotes sustainability, human rights, and ethical sourcing. An easy way to display your company’s dedication to the global community is with a corporate social responsibility (CSR) page on your website.
Here are some great examples of effective CSR pages:
- Patagonia’s Environmental and Social Responsibility Programs
- Warby Parker’s Impact Report
- New Belgium’s Climate Commitment
- Allbirds’ Sustainable Practices
All Ages
Regardless of the demographics of your target audience, it’s best to create the most accessible user experience possible. Doing so helps ensure your business is easily accessible to every website user and potential customer and contributes to an online environment that is friendlier to all users. Take the curb-cut effect for example: Traditionally, there weren’t cuts in sidewalk curbs, making them nearly impossible to access in a wheelchair. Eventually, a group of students defied the law to build what was essentially a ramp to give people using wheelchairs access to the sidewalk. Eventually, it became a standard requirement for curbs to be cut in a way that made sidewalks accessible for wheelchair users. Although the original idea was focused on wheelchairs, the outcome improved mobility for an array of other instances: strollers, suitcases, delivery carts, and more. Like sidewalks, the more accessible and usable you make your website for vulnerable age groups, the more accessible and usable it becomes for everyone.
For more website design tips, browse the Blue Frog blog.

