
Search engine robots have become increasingly more sophisticated in their ability to understand the content on a website, but without clear indication and language, those robots may only be able to identify what your website is talking about. With the addition of structured data on a webpage, search engine robots can understand the meaning behind the content, and how elements relate to each other.
Read through, or click to the section you want to learn more about:
Benefits of Schema
Create Schema Markup – The Easy Way
Schema Markup Types to Use
Common Mistakes to Avoid
What is Schema?
Schema is one type of coding vocabulary used in structured data that defines relationships, actions, and items from a webpage to help search engine robots understand the meaning behind a website’s elements and topics.
Google, Bing, Yahoo, and Yandex collaborated (I know, shocking!) to create this coding language and provided a website, called schema.org, to help webmasters understand how to use schema markup.
Schema was created for users, which is why it is not always considered a Google ranking factor. Structured data is not meant to directly affect rankings, but rather to provide users with more information about a webpage from within the search results pages. However, with the added clarity and understanding structured data provides, a website is likely to rank for more relevant search queries.
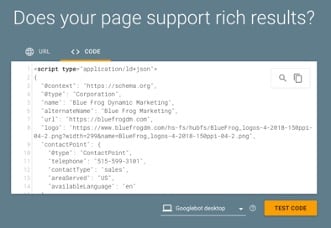
Here is an example of the Local Business schema markup type for Blue Frog’s homepage:
 Don’t worry! I know it looks complicated…. very complicated…
Don’t worry! I know it looks complicated…. very complicated…
But stick with us and we will show you how to create and add schema to your website, NO coding training is necessary! However complicated Local SEO can get, we've created the ultimate Local SEO Checklist that will answer every question, guaranteed. Download it below!
Benefits of Schema
Structured data can provide several advantages to your website when implemented correctly. The use of structured data will only become more and more beneficial as users’ search methods shift over time. Once implemented, your website will be prepared for the future of structured data use. Here’s how:
Few Use It
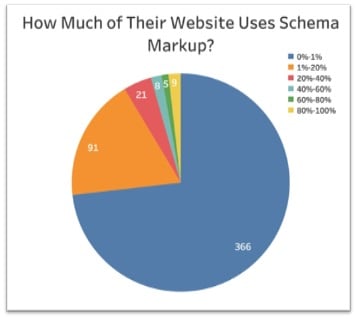
With all the added benefits that come from using schema markup, it is shocking how few domains actually take advantage of the features. SEMrush ran an audit of the U.S. Fortune 500 domains and found that 73% had less than 1% of their site marked up with schema.
If so few of the Fortune 500 domains are using schema, you can imagine how many other sites are falling short as well. This provides a substantial advantage to any website domains that implement schema now, especially in acquiring featured snippets and other rich results within Google search.
 (Fortune 500 Domain Schema Usage)
(Fortune 500 Domain Schema Usage)
Higher Quality Traffic
While not directly linked to ranking, schema markup has shown to provide an increase in click through rates (as much as 25%) from search engine results pages (SERPs). When you have schema markup in place, more information about the webpage is visible to users in SERPs. This means users can make smarter decisions about which results to click on, such as a site with higher rankings, or interesting events shown, or click directly to a particular page in the navigation.
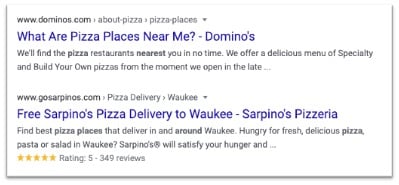
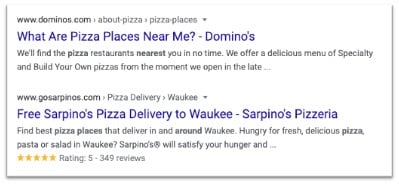
Here’s an example of how review markup can make a difference in appearance within SERPs:
 As you can see, the review markup gives Sarpino’s Pizzeria an extra advantage against Domino’s, which ranks above it, simply by providing users reliable insight into how other customers view them. The added color to the result also draws attention to it as the yellow stands out against the common blues and greys of other results.
As you can see, the review markup gives Sarpino’s Pizzeria an extra advantage against Domino’s, which ranks above it, simply by providing users reliable insight into how other customers view them. The added color to the result also draws attention to it as the yellow stands out against the common blues and greys of other results.
Semantic Search
Semantic search is the future of search engines. It describes a search engine robot’s ability to understand the searchers intent, the context of the search query, and webpage content relationships the way a human would.
Take this example: You ask your friend the question, “Where does a blue frog live?” and follow it up with, “Is it poisonous?” You and your friend understand the context of the second question clearly, it refers to “a blue frog." However, if you typed the second question into Google search, it would not know what it referred to.
With semantic search, Google can interpret the intent based on a user’s search history, their location, variations in spelling, and structured data.
For example, if you type “blue frog” into the search bar after several other searches related to poisonous frogs and amphibians, Google will assume you want results about the poisonous blue dart frog, and not about Blue Frog Dynamic Marketing. Structured data allows Google to understand that the words "Blue Frog" refer to the name of our company, rather than being what the page is about. This prevents us from appearing in search results related to the amphibians.
Google continues to shift toward a semantic search focus to provide better results to search users. In order to optimize for semantic search, use structured data to help search engines clearly understand the context and meaning behind your webpage’s content. Semantic search is also prevalently used to generate voice search responses.
Voice Optimized
Voice search is becoming increasingly popular as virtual assistants get smarter and more reliable. In fact, more than 35 million Americans have used a voice-activated assistant at least once a month, and that number is only expected to grow.
Searches conducted through voice are also 3X more likely to have a local intent, making voice optimization more beneficial and important for local businesses.
To optimize for voice is to optimize for rich features. Voice assistants pull their answers from featured snippets, directory listings, knowledge graphs, and more. In fact, 40% of spoken responses in 2019 came from a featured snippet.
The top three categories to optimize for voice search are informational, navigational, and transactional. This is especially true as voice search shifts to a voice action focus, meaning the user can schedule an appointment, ask for directions, or even purchase a product, all without picking up or looking at their device.
 Using Speakable markup allows you to identify sections of an article or page that are suited well for audio playback like Text-to-Speech (TTS). This markup allows Google to quickly identify content to read aloud through its voice assistants.
Using Speakable markup allows you to identify sections of an article or page that are suited well for audio playback like Text-to-Speech (TTS). This markup allows Google to quickly identify content to read aloud through its voice assistants.
Structured data is also extremely beneficial in generating featured snippets and other rich features in Google search results.
Rich Results Features
When a user searches in Google, three main elements of a site will appear in the results: the title, the URL, and the meta description. Rich results provide additional information that grab the attention of the user. Rich results can include reviews, featured snippets (see below), site navigation links, breadcrumbs, and many, many more.

Google prioritizes the user, which is why rich results are so valuable. Google aims to give users as much information as possible before they decide to click through to the website. Obtaining featured snippets, showing reviews, or appearing in the news carousal can provide ample opportunities to do so.
Featured snippets are pulled from schema markup whenever possible and are referred to as “position 0” in search results because it always appears before any other link results.
Brand Control
If you have ever Googled a company name, say Target for example, you probably found a side panel full of all kinds of helpful information. This information is generated and controlled by Google, unless you add organization schema markup to your site.
Structured data allows you to take back some control over how Google presents your brand in the knowledge graph panel. Things like store hours, support numbers, social media links (and order), and much more.
You can decide what information you prefer users to see when they search for your company and Google will display it.
Please note, this knowledge panel is not the same as your Google My Business (GMB) listing. For example, a company with multiple locations may have one overarching company knowledge panel, along with a GMB listing for each location. Both are important features to use and monitor for local SEO and brand control.
 Now that you understand some of the benefits and advantages of using schema markup, let’s learn how to create and use it for local SEO purposes.
Now that you understand some of the benefits and advantages of using schema markup, let’s learn how to create and use it for local SEO purposes.
Create Schema Markup — The Easy Way
Schema may seem complicated, but it is evident that search engine robots value the addition of structured data on webpages. which is why there are many helpful (and free!) resources out there to help you get started.
Google Structured Data Markup Helper
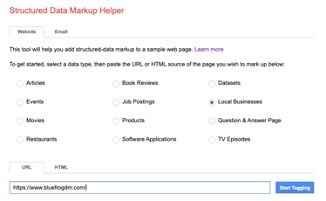
The Google Structured Data Markup Helper allows you to create the code you need simply by highlighting and labeling various elements on your webpage. You can then download and add it to your HTML website code.
Markups available in Google’s markup helper include: Articles, Events, Movies, Restaurants, Book Reviews, Job Postings, Products, Software Applications, Datasets, Local Business, Question & Answer Page, and TV Episodes.
Follow these steps to generate schema code using Google’s markup helper:
1. Choose the markup type
2. Input desired URL

3. Click “Start Tagging”
Now comes the fun part!
4. Highlight elements of the website to label
You can highlight text directly from the website and Google will prompt drop down menus for you to select what the highlighted item is. For example, here we highlighted the street address and selected it from the drop-down menu. The information will then get added to the “My Data Items” on the right-hand side to be used in the coded markup.

1. Click “Add missing tags” to add elements that are not highlightable
2. If not all of the necessary items are readily available to highlight on the page, click “Add missing tags” at the bottom of the right-hand menu to add those items directly.
3. Click “Create HTML”
4. Download the code
Once you have all the relevant information added, generate the code and test it using Google’s Rich Results Test Tool before adding it to your website.
Merkle Schema Markup Generator
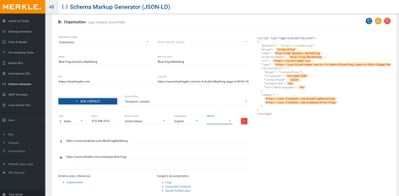
The Merkle Schema Markup Generator works a bit differently than Google’s generator. Rather than highlighting elements, you simply type the information into the appropriate form fields.
Markup types available in Merkle’s schema generator include: Article, Breadcrumb, Event, FAQ Page, How-to, Job Posting, Local Business, Organization, Person, Product, Recipe, Video, and Website.
Follow this example to generate code using the Merkle Schema Markup Generator:
1. Select markup type
2. Input relevant information

3. Copy Code or Test Code
Once you add the relevant information, you can click directly to the Rich Results Test from Merkle using the orange Google icon in the upper right of the screen.
Rich Results Test
The Rich Results Test will check the code’s eligibility for rich results (like featured snippets or knowledge panels).
The Rich Results Test is beneficial to see which features your markup is valid for, if it's effective at loading dynamic structured data, if it's capable of rendering the mobile and desktop versions of the results, and if it's aligned with Google Search Console .
1. Input the code

2. Click “Test Code”
 These three resources are entirely free to use and provide helpful information to ensure your code is created correctly and is optimized for rich features. Take advantage of these tools as you create schema markup for your website.
These three resources are entirely free to use and provide helpful information to ensure your code is created correctly and is optimized for rich features. Take advantage of these tools as you create schema markup for your website.
Schema Markup Types to Use
There are hundreds of schema markup types to choose from. It can be overwhelming to know where to start! We have outlined seven schema types that are beneficial for local SEO efforts and local rich results eligibility.
1. Organization Markup
Organization markup is used to describe your company. It’s used for schools, NGOs, corporations, clubs, and more. This markup tells search engines what information you want available in your corporate knowledge panel.
This markup is best to place on the homepage of your website. Only use this markup on ONE page of the site. It can confuse search engines if it appears on multiple pages.
Organization and Local Business markup can be used together, but only for necessary use cases. Let’s use Target as an example. Target has locations all around the country, so they use the Organization markup to provide information in their corporate knowledge panel. This appears when a user searches for “Target." They also have Google My Business listings and Local Business markup for each location that appear when a user searches for local stores like “Ames Target."


If you are a local business with only one location, Organization markup is not necessary, and you can focus on just using Local Business markup.
2. Local Business Markup
Local Business markup is used to indicate that your company should be shown in local searches rather than national (like Organization markup). When users search for your business in Google Search or Maps, a knowledge graph card containing details about the business can be displayed.
Similarly, if a user types in a query like “best pizza in Chicago,” the search result may include a business carousel. Structured data markup for local business tells Google additional information to be displayed in such results.
This markup is not related to your Google My Business listing, but rather is used to help your website appear for more relevant local search queries in search results.
3. Site Navigation Markup
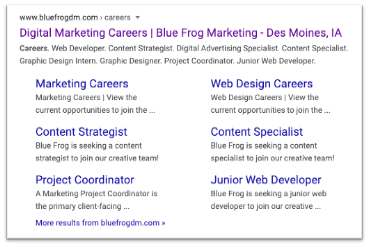
Site Navigation markup is used to show additional links to your website directly within the search results.
This markup can also improve search engines’ understanding of your website’s structure and boost your navigation.

4. Review Markup
Review markup is used to show Google reviews within the search result listing for your website. The added feature helps draw attention to your result and provides users with beneficial information prior to clicking through.
Review markup can be used in combination with the following other markups: Local Business, Event, Course, Movie, Product, Recipe, Organization, and more.

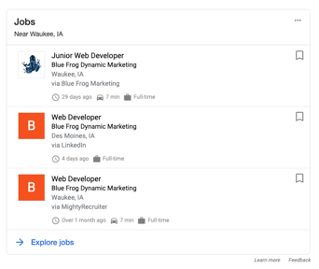
5. Job Posting Markup
Job Posting markup has several added benefits when implemented on your job application pages. Google’s special user experience in search results allows your job postings to be eligible for interactive results—featuring your logo, reviews, and more job details. Users can also filter based on job title and location, helping your postings attract more relevant applicants.

6. Blog Post Markup
Blog post markup (specifically called Article markup) adds eligibility to your page for search results features like Top stories carousel, visual stories, host carousel, and rich features such as headline text and larger thumbnail images. To best optimize for these features, ensure you mark up the information most important to AMP pages: type of content (i.e. blog post), the headline, the published data, and the featured preview image.

7. Speakable Markup
Speakable markup allows you to identify sections of an article or page that are cited well for audio playback like text-to-speech (TTS). This markup lets Google quickly identify content to read aloud through Google voice assistants.
This markup is ideal for news related articles and blog posts. When a Google assistant is prompted for relevant results, it will return up to three articles with speakable markup, read the speakable section, and send the full article URL to the user’s mobile device.
Common Mistakes to Avoid
Structured data can be incredibly beneficial, but when implemented incorrectly or practicing manipulative behavior, Google will penalize the site.
Manipulative behavior stems from adding schema markup information that does not belong or adding markups where they should not be.
Use of Wrong Schema Type
It seems like a trivial concept, but always ensure you are using the markup type that matches the content on the page it is added to. For example, do not mark up a services page with product markup.
Markup Info Must Be Visible on Page
Do not add additional or different information in the markup code if it is not visible on the page. Google will manually penalize the site if discovered. This means all information that is marked up needs to be visible on the page that the code is added to.
Do Not Use Same Markup Sitewide
Most markup types are only necessary for one page or one element of a page. Adding the same markup to multiple pages can confuse Google and appear as spammy or manipulative behavior. Only add markups to the relevant pages.
Structured data was created by search engines to make a better user experience, which is why so many useful features and benefits now stem from its use. Implementing schema markup now will prove to be more and more beneficial as search engines shift focus and users’ search behaviors change over time.
For more helpful tips to boost your Local SEO efforts, subscribe to the blog!



