
The homepage hero slider, also known as a carousel, is often a topic of debate among SEO professionals, designers, and higher management. Unfortunately, these elements often just don’t perform the way you want them to and could be harming your conversion rates.
Why Hero Sliders Do NOT Work
Too Many Messages = No Message
When a user enters your website, they should be able to understand two things within the first three seconds:
- Who you are
- What you do
In addition, the visual imagery added to the hero should convey or evoke an emotion that supports the message you’re sending.
When a homepage hero includes a slider with multiple offers, messages, or meanings, the larger message of the homepage can easily be lost on the user. In many cases, designers use a rotating carousel to get each department’s message on the homepage. However, this often leads to confusion and misaligned branding in the eyes of website visitors.
Blue Frog designer Jane Azinger often says, “Simplicity is key! When you first meet someone, they don’t need to know your entire life story right away. You want to start broad with overarching views and get the conversation started, then you can dive in deeper later.”
Low Click-Through Rates
Many experts have tried and tested several variations of homepage sliders to understand how users interact with them. In the end, it is extremely rare for them to perform as desired (as Google points out in its UX Retail Playbook).
Many tests resulted in only 1% of users clicking on a slider; and the first position received the vast majority of those clicks.
Slower Site Performance
In 2021, you can’t afford a slow site! Especially now that Google has found a way to quantify user experience elements and use them as ranking factors in search results. A hero slider can greatly affect the top three of these UX elements:
Largest Contentful Paint (LCP) measures loading performance, or how long it takes for the largest element of the top fold to load.
First Input Delay (FID) measures interactivity, or how long it takes for the site to become interactive and clickable for the user.
Cumulative Layout Shift (CLS) measures visual stability, or how much the content shifts while the page is loading.
Sliders need a lot of JavaScript and CSS code to work as intended, which can seriously impair the overall speed and performance of the page. Added to the fact that users tend to simply ignore sliders, this makes them not merely pointless but a hindrance to any site.
User Frustration
There are few things more frustrating to website visitors than a slider that rotates while they are in the middle of reading the content. Any kind of movement that disrupts the user from the task they are doing can lead to irritation and frustration. Additionally, once you break a users’ focus, they are not likely to re-engage with the content at the same level of focus or intent. This often leads to them missing important content or leaving the site altogether.
Banner Blindness
Many marketers are familiar with the idea of banner blindness but do not always associate it with poorly performing hero sliders. Humans are very intuitive and catch on to patterns in websites. In the age of banner ads, these often contained rotating carousels of offers that were distracting to the user. As this was a frustrating experience for users, they eventually learned to ignore banners altogether. Because hero sliders often present themselves similarly to banner ads, they often receive very little interaction and attention from the intended audience.
Poor Usability
A key user experience rule to follow is that the user needs to be in control. Carousels and sliders often offer terrible usability. They move automatically (usually without enough time to actually read the slide) and have small or unclear navigation icons, making them difficult to interact with or unappealing to read.
Not Design Responsive
There are very few slider plugins or extensions that allow the slider to follow proper responsive design. As most website traffic comes from mobile devices now, and search engines only crawl the mobile version of a site, you can’t afford for a poorly optimized slider to be the first thing a user sees.
What to Use Instead
Remember, the goal of the homepage hero is to capture the users’ attention for a moment and convey or evoke emotion related to the brand. Once the users’ attention is gained, they will instinctively begin to search for themselves in the content by scrolling down the page and interacting with the site.
Instead of a hero slider or carousel, try these alternatives:
One Large Hero Image
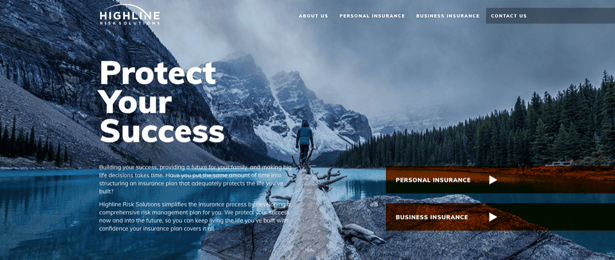
One single large hero image is a great way to convey emotion and avoid overwhelming the user with too much movement or conflicting messages. This option allows you to introduce yourself to the user and put them back in control of how they want to interact with your website.
See how Blue Frog helped Highline Risk Solutions highlight their target audience in a hero image:

Slow-Moving Background Video
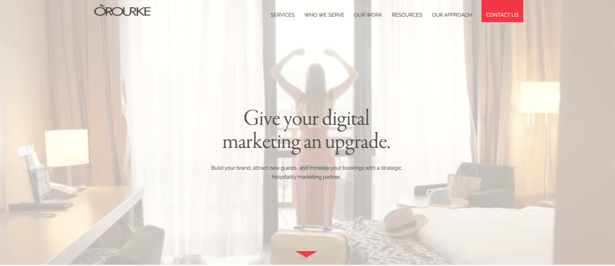
For a background video to work effectively, it must not be overly distracting. Its sole purpose should be to convey emotion and/or introduce the brand. The video should support the messaging of the hero and entice the user to either click the call to action or continue scrolling to learn more.
See how Blue Frog helped O’Rourke Hospitality utilize a hero video to convey emotion and trust in their target market:

While it seems like sliders are everywhere, and “if everyone uses them, they must work” is a common mentality among marketers, when you actually analyze the performance of a hero slider, you will find that they fall short. Do yourself and your brand a favor, and opt for a simpler, more user-focused approach to your homepage hero design and messaging.
If you enjoyed this blog post, you are encouraged to check out another one of our articles: Is Your Website Design Outdated?


